Fila de Agendamento
Interface para funcionalidade da fila de agendamento da aplicação do Cadastro Unico da cidade de Natal/RN


UX/UI | Mobile App
Meu papel
Designer de produto responsável pelas pesquisas de usuário, ideação, wireframes, protótipos e delivery.
Cliente
Grt8 Inovação e Negócios
Ferramentas
Figma; Adobe Suit
O produto
O CadÚnico é uma ferramenta de coleta de dados que auxilia o governo na identificação e na eventual inclusão de pessoas de baixa renda ou em situações de vulnerabilidade em programas sociais. O fluxo da fila de agendamento surgiu como uma demanda apresentada pelos gestores do CadÚnico da cidade de Natal a partir da necessidade do controle da quantidade de vagas que era distribuída para os cidadãos, tornando o processo mais transparente e organizado.


Problemas
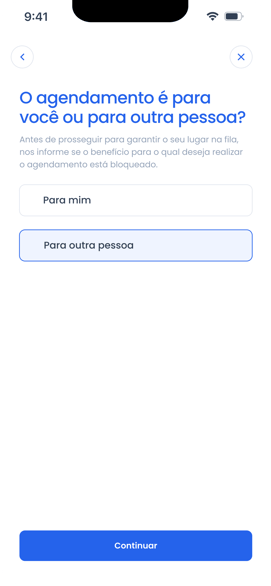
Através de pesquisas com usuários do CadÚnico, foi constatado que o usuário do produto muitas vezes se trata de uma terceira pessoa (sobrinho ou filho, em sua maioria) que vai auxiliar o cidadão que geralmente é uma pessoa com baixo letramento digital, a concluir seu cadastro. O novo recurso da fila de agendamento precisou de um novo fluxo para se adaptar a essa constatação. Portanto, por se tratar de um aparato público, foi levantada a necessidade de uma forma de demonstrar ao usuário que ele deve informar na aplicação que está realizando o cadastro para outra pessoa.
Também é preciso informar ao usuário que o cadastro que está sendo realizado não é para realizar o agendamento em si, mas para garantir uma vaga na fila que concederá o direito ao agendamento. Uma vez na fila, o usuário deverá ser comunicado da data de previsão para que ele realize seu agendamento. Assim como também será notificado quando chegar sua vez. A forma de notificação deve ser clara e concisa, pois o tempo de espera pode chegar a meses.




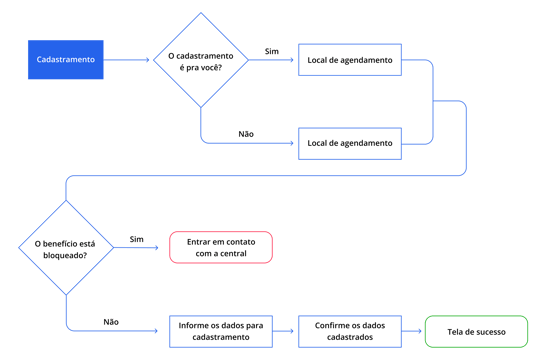
Discovery
Após debates com o time e demais stakeholders, foi feito um cálculo para que houvesse a união da quantidade de vagas dispostas em relação a previsão da liberação das mesmas para o cidadão. A partir desse dado, adicionamos mais uma etapa no fluxo. Para além da página de confirmação da inserção na fila desenvolvemos uma página de acompanhamento para que o usuário pudesse checar o status da sua posição.




Resultado final






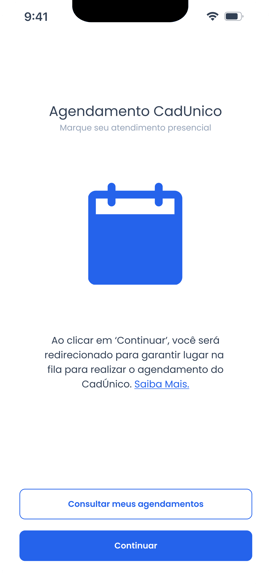
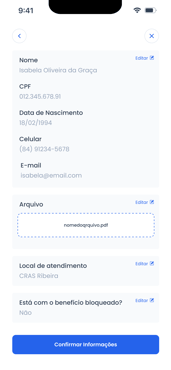
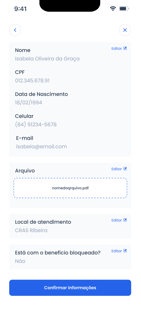
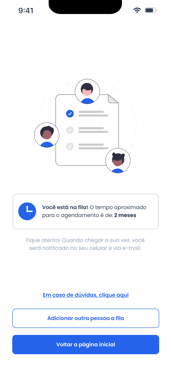
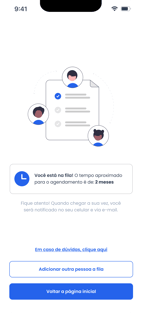
Confirmação de agendamento
Após a inserção dos dados para o cadastramento, o usuário poderá confirmar suas informações ou editar o que foi inserido. Após a confirmação o usuário é direcionado para página de sucesso que inclui o tempo de espera da fila e um disclaimer que aparecerá uma notificação quando chegar a vez sua vez de realizar o agendamento. Há também a opção de adicionar outra pessoa a fila, visto que um usuário pode adicionar mais de uma pessoa, um filho ou um sobrinho com mais familiaridade com dispositivos digitais pode cadastrar os pais/tios, por exemplo.




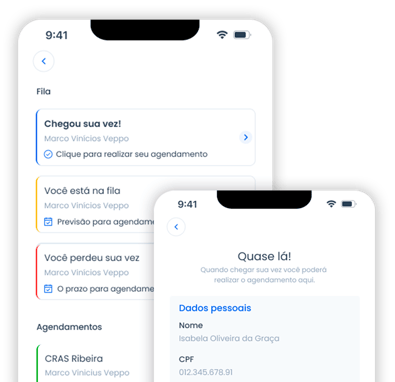
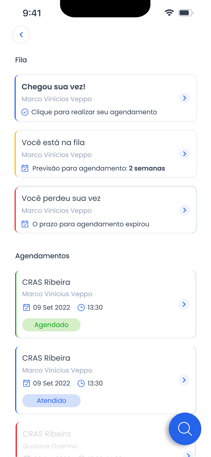
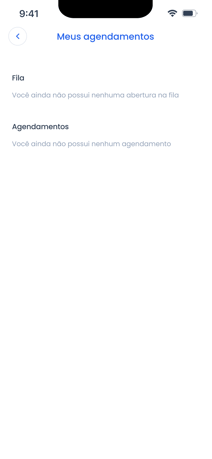
Tela "Catálogo de agendamentos"
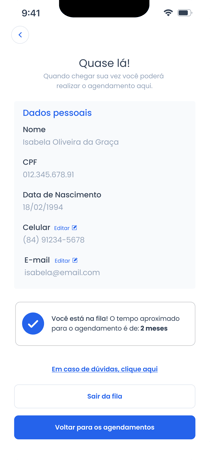
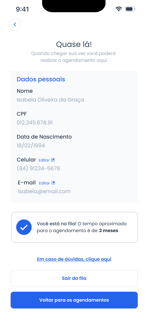
Tela "Status na fila"
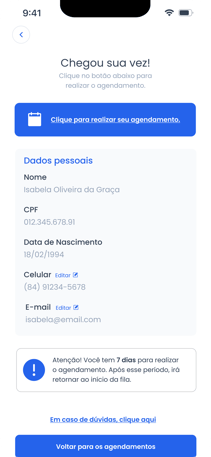
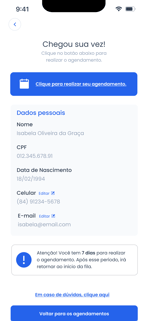
Tela "Chegou sua vez"
Status da fila/agendamento
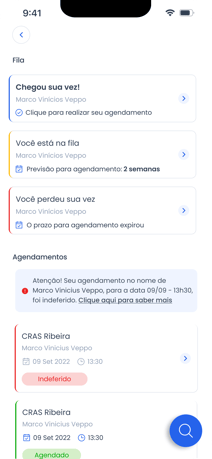
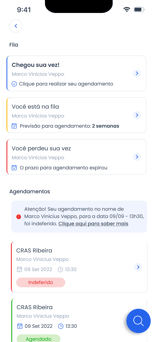
No catálogo de agendamentos o usuário tem acesso aos processos listados como "fila" e "agendamentos". Constam na fila os processos que ainda aguardam para realizar o agendamento com três tags diferenciadas por cores, são elas: "Você está na fila" (amarelo); "Chegou sua vez" (azul) e "Você perdeu sua vez" (vermelho).
Já em agendamentos são quatro tags: "Agendado" (verde); "Atendido" (azul); "Indeferido" (vermelho) e "Não compareceu" (vermelho).
Ao clicar em cada tag o usuário é direcionado para uma página de detalhamento.




















Tela "Catálogo de agendamentos"
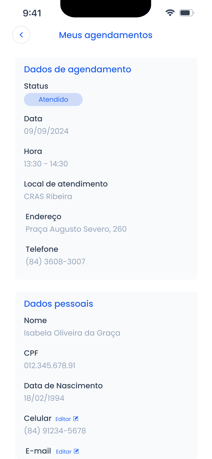
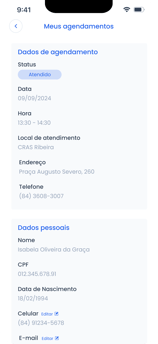
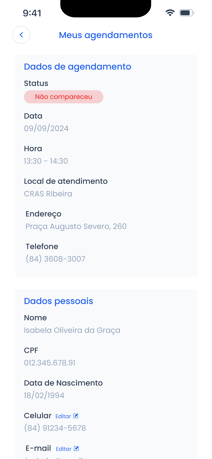
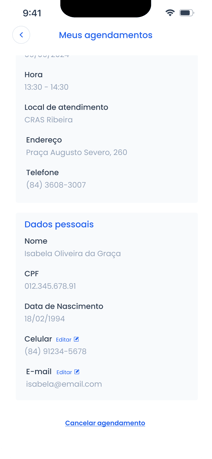
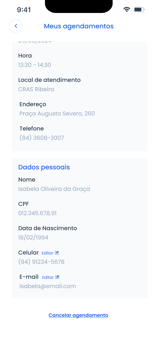
Tela "Detalhamento de agendamento atendido"
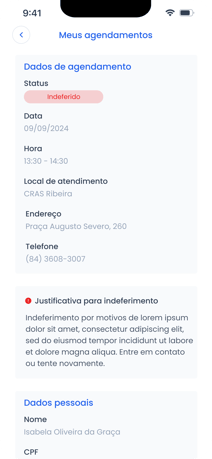
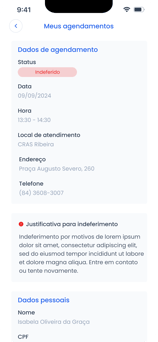
Tela "Detalhamento de agendamento indeferido"
Tela "Detalhamento de agendamento 'não compareceu'"
Tela "Catálogo de agendamentos" Empty Space




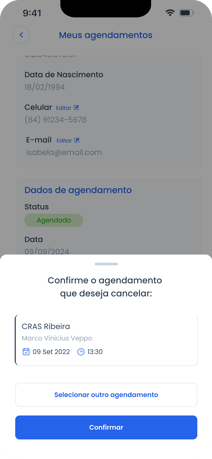
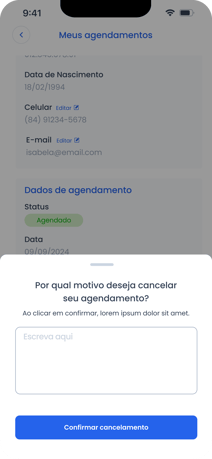
Tela "Cancelar agendamento" Step 03
Tela "Cancelar agendamento" Step 01
Tela "Cancelar agendamento" Step 02
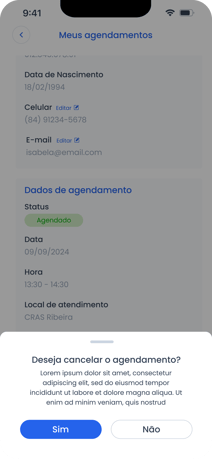
Tela "Cancelar agendamento"
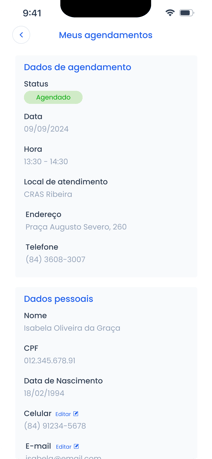
Tela "Detalhamento agendado"
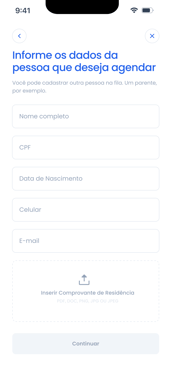
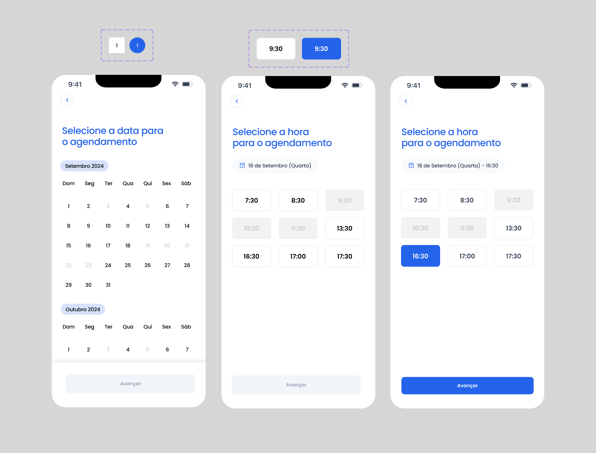
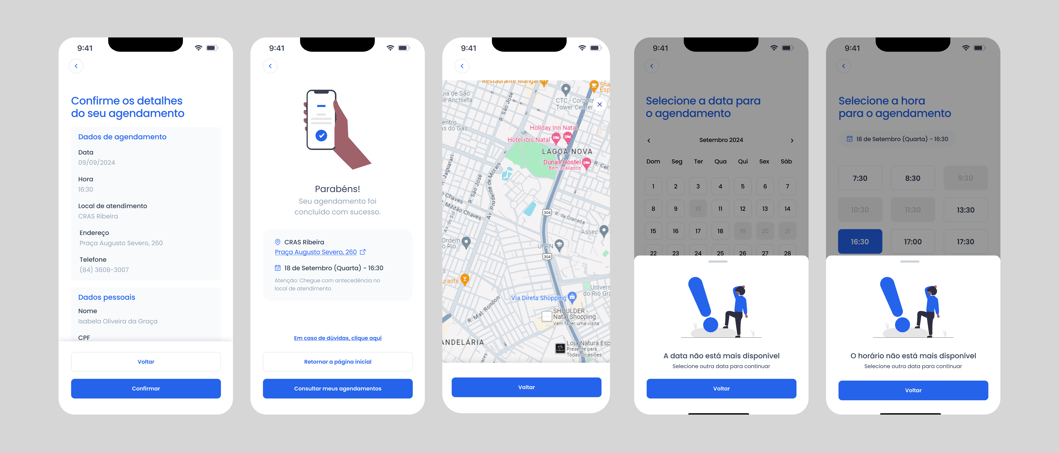
Input de dados do agendamento
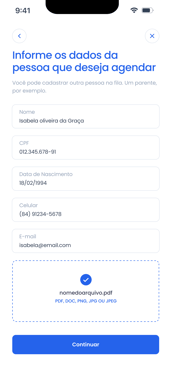
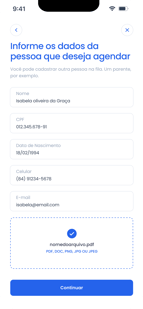
Ao ser informado que chegou sua vez de realizar o agendamento, o usuário deverá inserir a data e o horário para o atendimento e confirmar seus dados (imagem 01). Também criei um modal de erro que alerta o usuário caso a data ou o horário escolhidos já não estejam mais disponíveis, isso se deve a possibilidade de um grande número de usuários estar completando a mesma tarefa e a data ou o horário já terem sido selecionadas durante a ação de outro usuário no fluxo de input de dados (imagem 02).




imagem 01
imagem 02
Takeaway
Um grande desafio desse projeto foi que o artefato agrega dois fluxos e precisávamos chegar em uma solução que deixasse isso claro para o usuário. É necessário que não haja confusão sobre o fluxo principal, pois este não é o fluxo do agendamento em si, mas sim uma fila de espera que levará ao agendamento propriamente dito. Essas informações devem estar presentes na maior parte das etapas do processo de forma clara, coesa e concisa. Para além disso, foram necessárias reuniões com desenvolvedores e demais stakeholders para que atingíssemos um consenso sobre como iria funcionar a relação entre a disposição dos números de vagas e a visualização do tempo de espera.
isa graça.
Vamos conversar! :)
agracaisabela@gmail.com
+55 84 988713183
© 2025. All rights reserved.
